Babylonic SSL (https)
The whole SSL story seems a little Babylonic to me. “Https” protects the tunnel between the user and the website. No one can take control over the information passed between you and the website if this website has a secure certificate no matter paid, free or self-signed. In any case, nor a provider, and no one in the middle can see data that you exchange with this website, even if with a self-signed SSL certificate. But the security warning message in a browser appears more frightening than that.
Until you are merely checking upon a lasagna recipe on an “insecure website” there is nothing to steal except your desire to know a lasagna recipe, provided that recipe website honestly does not perform other activities.
What is true about the security
Yes, you need the certificate, it’s called SSL (secure socket layer) and it reflects into “https : / /” appearing in the beginning of the url of the website instead of a more regular “http : / /”
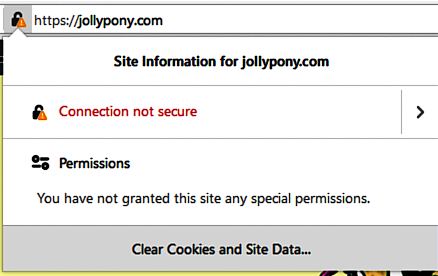
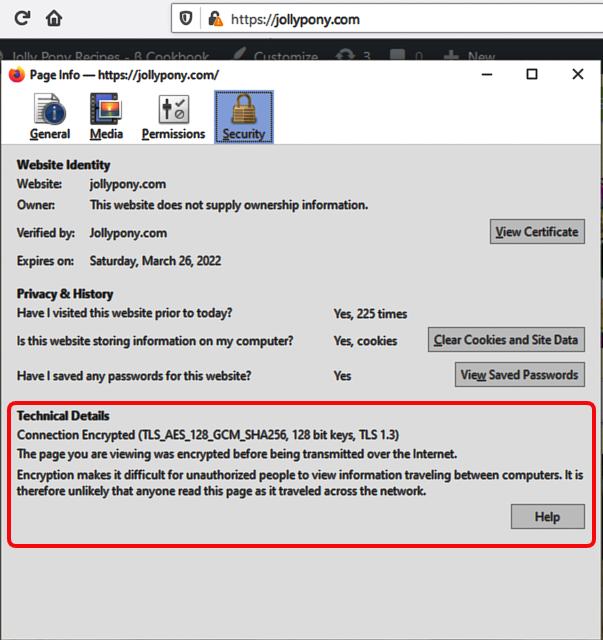
When we open a website with a self-signed SSL certificate the browser suggests the connection is not secure, but we hit on more details, it already says the security is fine and everything is encrypted. That means technically the channel is secure, but not authorized by the big brother. The letter we need to fix when we apply for the free Let’s Encrypt certificate.

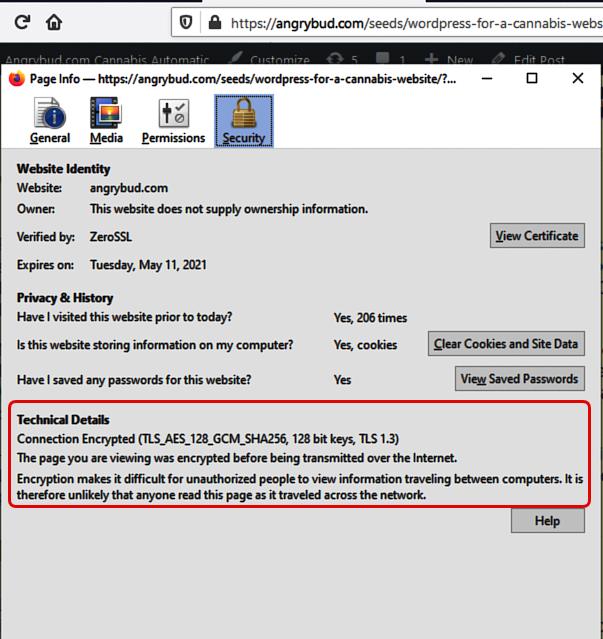
The block marked red on the picture shows the security details, the encryption methods, the key size, and other technical stuff, how they are described in the browser.

So we’ve got to fix this contrary opinion of the browser by installing the Let’s Encrypt foundation’s certificate, as it is absolutely free of charge, and they promise never change the offer, and it is authorized, recognized, and accepted by most browsers.

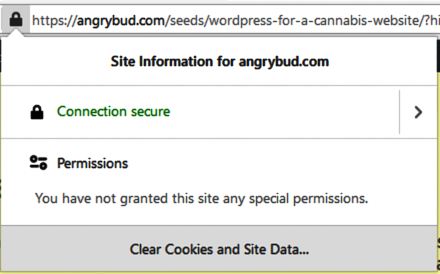
If we compare an authorized certificate and a self-signed certificate they both show the same details about the encryption. Except that a self-signed is not authorized. or registered. To see this, we click on the image of the “lock” in the address bar of the browser.

How to install free SSL certificate
Let’s Encrypt foundation is a brilliant solution for the free https certificate for your website, and for our website, and everybody’s website. You’ll need certbot app to mess with to enjoy the free certificate, there’s no other adequate way but certbot.
They provide a free SSL security certificate for free and they promise it shall stay so for eternity. Try Let’s Encrypt here, you’ll need minor technical skills, how to run something in a command line, and copy ftp files.
It saves a C-note for us annually, like making overall hosting fee twice lower every year. More important we do not pay for what is free. The internet was created for freedom and not for babylon affairs.
Certbot tutorial
For installing the Let’s Encrypt’s certificate you’ll need the certbot and run it on your computer. In the manual mode, it only checks your website after you create and upload certain files by ftp manually.
> certbot certonly ––manual -d angrybud.com
This is the minimal line you need and you run it under administrator permissions on your computer. It’ll only ask for your email when registering you on the Let’s Encrypt.
— the certonly key in the command line above makes it skip the automatic installation but you install it manually using hosting provider’s control panel (CP).
— the —manual key in the command line above holds a pause to give time to upload files to .well-known directory on the ftp, in the document root folder accessible as: example.com/.well-known/acme-challenge/ + file.
Read the onscreen instructions the certbot is going to give you. It will say create the file name with specific contents. You create this file manually in the plain text format.
— The -d key declares the domain, or domains, also subdomains, whatever you really add to this certificate. Typically, we make it for domain.com and www.domain.com, which is angrybod.com and www.angrybud.com.
> certbot certonly ––manual -d angrybud.com,www.angrybud.com
How to make files for ftp
The onscreen instruction (by certbot) offers to create the filename, and it describes it as njANbnkWNa3xkHE.SFsiUCQtBzbWnr9a, with the dot in the middle, and it is really longer, 80+ chars.
What you see before the dot is the filename: njANbnkWNa3xkHE — and the contents of the file with this name will be the whole string, before the dot, the dot, and the after-the-dot parts, altogether.
In ftp-client we need to create .well-known folder. It starts from dot “.” to be a little bit more invisible. Then, in this directory we create another subdirrectory “acme-challenge”, so the full path should be:
https://example.com/.well-known/acme-challenge
The filename should be njANbnkWNa3xkHE no trailing dot, and the contents of this file should be njANbnkWNa3xkHE.SFsiUCQtBzbWnr9a
The program checks automatically upon the url we have just created, for that we unhold the pause at which the program stands while we mess with ftp. The url it checks is:
https://example.com/.well-known/acme-challenge/njANbnkWNa3xkHE
For several domains you will need to make this file for every domain or subdomain time, the program will stop for each file, like it stops, you create the file, then it checks it, and stops for the second file, and so on. The www and non-www usually takes the same physical directory/folder, so you create two files in the same directory.
Then we find the certificate and the private key in the files for the domain on the local machine, where you run certbot, suggested we use our own computers for this in 99,99 cases, then we go to the Control Panel aka CPanel, which is our hosting provider dashboard, and the most of hosting providers have it.
We install that certificate by entering the certificate hash string from the file:
sudo cat /etc/letsencrypt/live/{your_domain}/fullchain.pem
And, the private key hash screen from another file:
sudo cat /etc/letsencrypt/live/{your_domain}/privkey.pem
HTTPS works now.
Make a small change in .htaccess to redirect non-secure requests:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://example.com/$1 [R=301,L]
It will send all traffic through https, and you make it the last rule after which htaccess will stop, the key “L” commands to process it as the last rule once it matches. The 301 permanently removed header is triggered by the key “R=301” but if you want it softer, you may use 302 temporarily removed.
If you are re-installing your certificate after the previous one is expired comment temporarily this https rewrite rules. The best way is when you reinstall it every time at 3-4 weeks before it expires.
This is the most simple way discovered so far. Just your spend another hour on top when doing it for the first time. We save a good price for just a hour of effort, and it is an interesting effort, and we feel a little bit more almighty.

Don Quixote didn’t like SSLs ツ
Tue, 22/Sep/20
